公告:如需购买GPT帐号或代充值GPT4(plus)会员,请添加站长微信:gptchongzhi





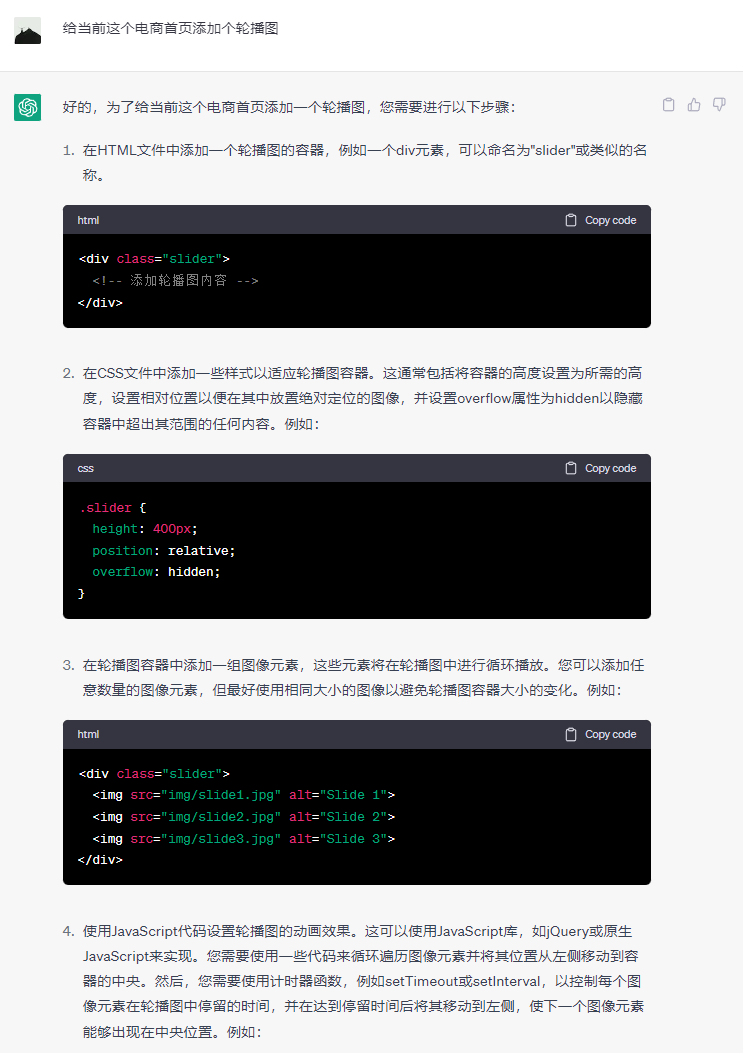
 推荐使用GPT中文版,国内可直接访问:https://ai.gpt86.top
推荐使用GPT中文版,国内可直接访问:https://ai.gpt86.top
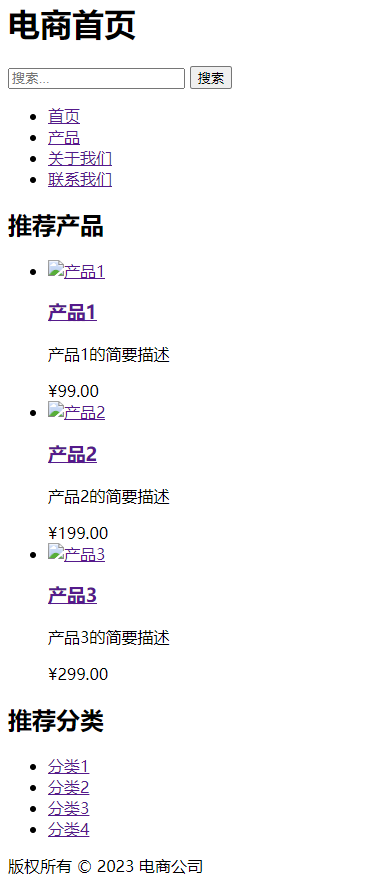
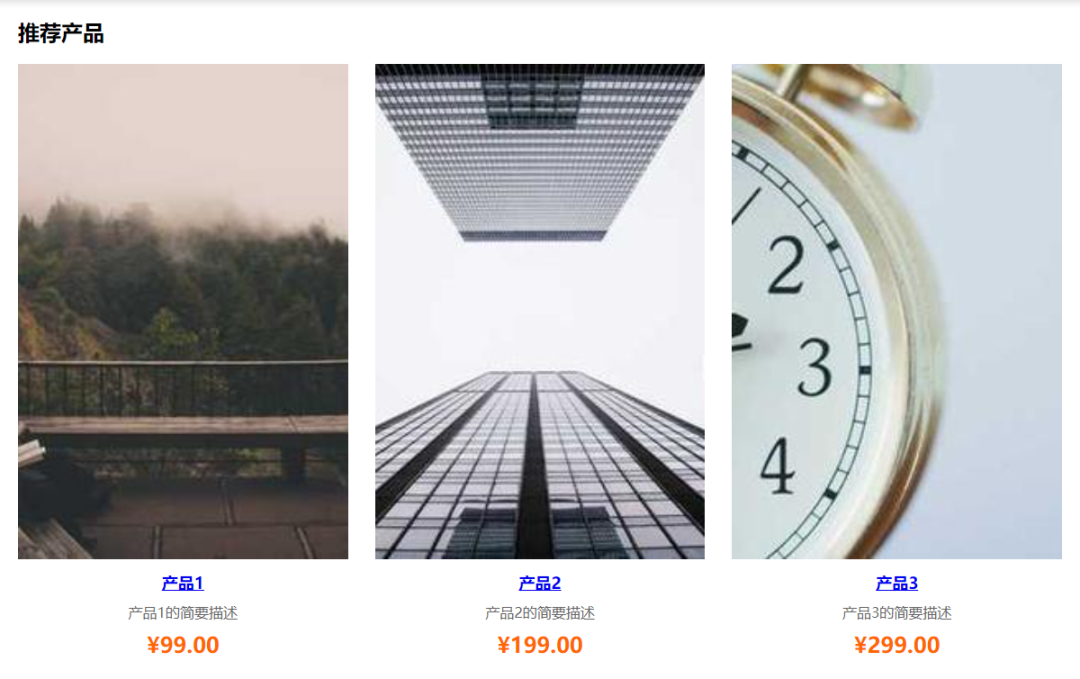
<html><head><title>电商首页title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="style.css">head><body><header><h1>电商首页h1><div class="search-bar"><input type="text" placeholder="搜索..."><button type="submit">搜索button>div><nav><ul><li><a href="#">首页a>li><li><a href="#">产品a>li><li><a href="#">关于我们a>li><li><a href="#">联系我们a>li>ul>nav>header><main><section class="featured-products"><h2>推荐产品h2><ul><li><a href="#"><img src="product1.jpg" alt="产品1">a><h3><a href="#">产品1a>h3><p>产品1的简要描述p><span>¥99.00span>li><li><a href="#"><img src="product2.jpg" alt="产品2">a><h3><a href="#">产品2a>h3><p>产品2的简要描述p><span>¥199.00span>li><li><a href="#"><img src="product3.jpg" alt="产品3">a><h3><a href="#">产品3a>h3><p>产品3的简要描述p><span>¥299.00span>li>ul>section><section class="featured-categories"><h2>推荐分类h2><ul><li><a href="#">分类1a>li><li><a href="#">分类2a>li><li><a href="#">分类3a>li><li><a href="#">分类4a>li>ul>section>main><footer><p>版权所有 © 2023 电商公司p>footer>body>html>

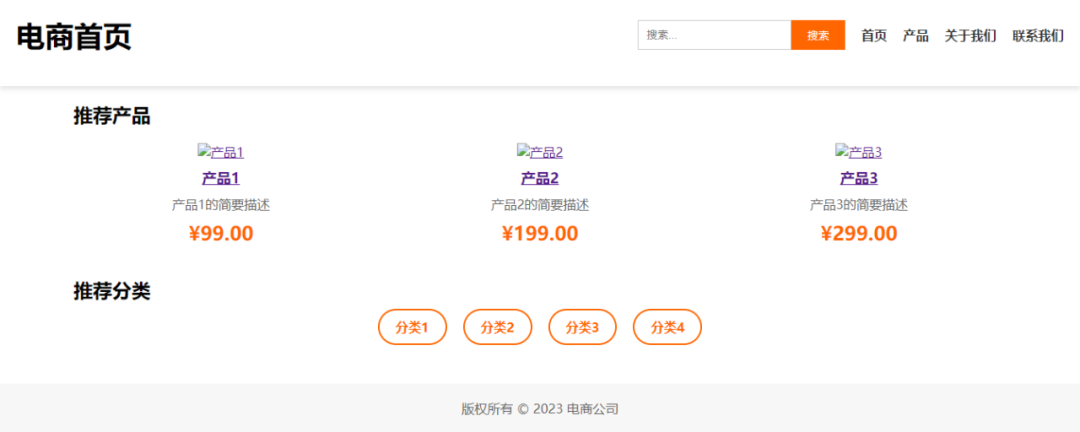
/* Reset CSS */* {margin: 0;padding: 0;box-sizing: border-box;}/* Header */header {display: flex;align-items: center;padding: 20px;background-color: #fff;box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);}nav {margin-bottom: 20px;}nav ul {list-style: none;display: flex;justify-content: center;}nav ul li {margin-right: 20px;}nav ul li:last-child {margin-right: 0;}nav ul li a {text-decoration: none;color: #333;font-weight: bold;}nav ul li a:hover {color: #f60;}h1 {margin-bottom: 20px;font-size: 36px;text-align: center;}.search-bar {display: flex;margin-bottom: 20px;margin-left: auto;margin-right: 20px;}.search-bar input[type="text"] {flex-grow: 1;border: 1px solid #ccc;padding: 10px;}.search-bar button[type="submit"] {background-color: #f60;color: #fff;border: none;padding: 10px 20px;cursor: pointer;}/* Main */main {max-width: 1200px;margin: 0 auto;padding: 20px;}.featured-products {margin-bottom: 40px;}.featured-products h2 {margin-bottom: 20px;font-size: 24px;}.featured-products ul {list-style: none;display: flex;justify-content: space-between;}.featured-products li {flex-basis: calc(33.33% - 20px);text-align: center;}.featured-products li img {width: 100%;}.featured-products li h3 {margin: 10px 0;font-size: 18px;}.featured-products li p {margin: 10px 0;color: #666;}.featured-products li span {font-size: 24px;font-weight: bold;color: #f60;}.featured-categories {margin-bottom: 40px;}.featured-categories h2 {margin-bottom: 20px;font-size: 24px;}.featured-categories ul {list-style: none;display: flex;justify-content: center;}.featured-categories li {margin-right: 20px;}.featured-categories li:last-child {margin-right: 0;}.featured-categories li a {text-decoration: none;color: #f60;font-weight: bold;border: 2px solid #f60;padding: 10px 20px;border-radius: 30px;}.featured-categories li a:hover {background-color: #f60;color: #fff;}/* Footer */footer {padding: 20px;background-color: #f7f7f7;text-align: center;}footer p {color: #666;}

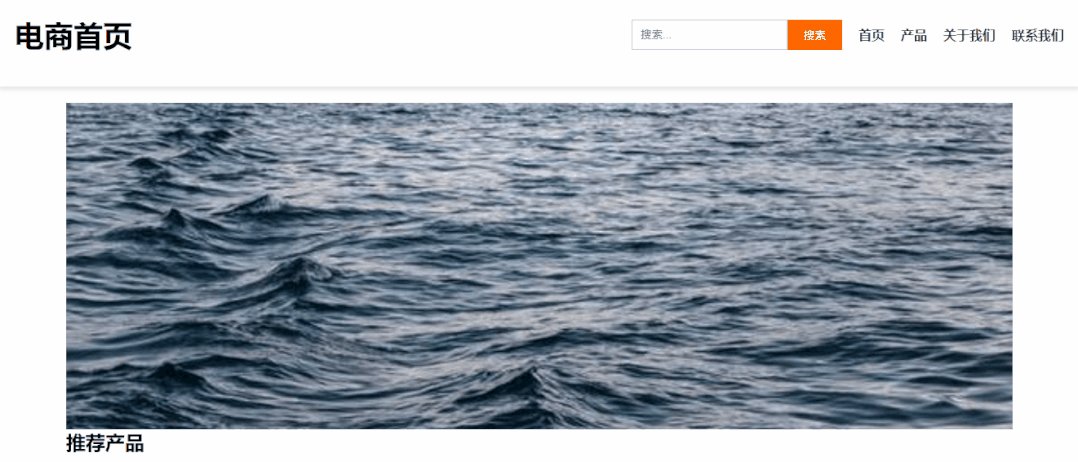
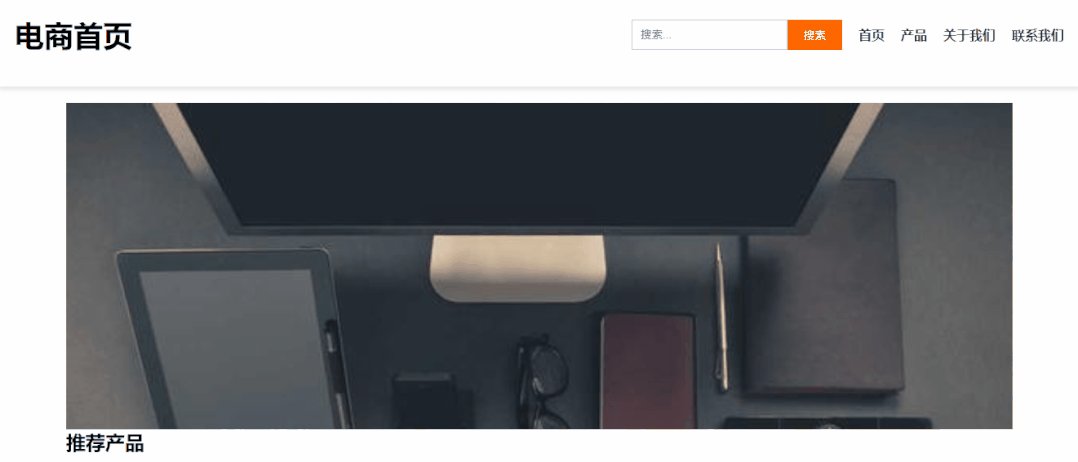
// 获取轮播图容器和图像元素var slider = document.querySelector(".slider");var images = slider.querySelectorAll("img");// 设置轮播图容器的宽度以适应图像元素slider.style.width = 100 + "%";// 设置每个图像元素的宽度以适应轮播图容器for (var i = 0; i < images.length; i++) {images[i].style.width = 100 + "%";}// 设置计数器以跟踪当前显示的图像元素var counter = 0;// 设置计时器以控制轮播图的动画效果setInterval(function () {// 将当前图像元素移动到左侧images[counter].style.left = "-100%";// 将下一个图像元素移动到中央位置counter = (counter + 1) % images.length;images[counter].style.left = "0";}, 2000);
谈谈你对ES6中Class类的理解
半路出家:转行做个程序员你需要知道的五件事
Web端即时通讯必备技术:WebSocket快速入门
谈一下你对ES6的代理模式-Proxy的理解